在微信小程序里我们有时候需要不同的字体来达到不同的显示的效果,小程序本身提供一些常用的字体,但远远满足不了我们的需求。
我们首先需要有我们需要的字体文件,例如tff文件等。字体包可以在网上找,有些可能需要付费。
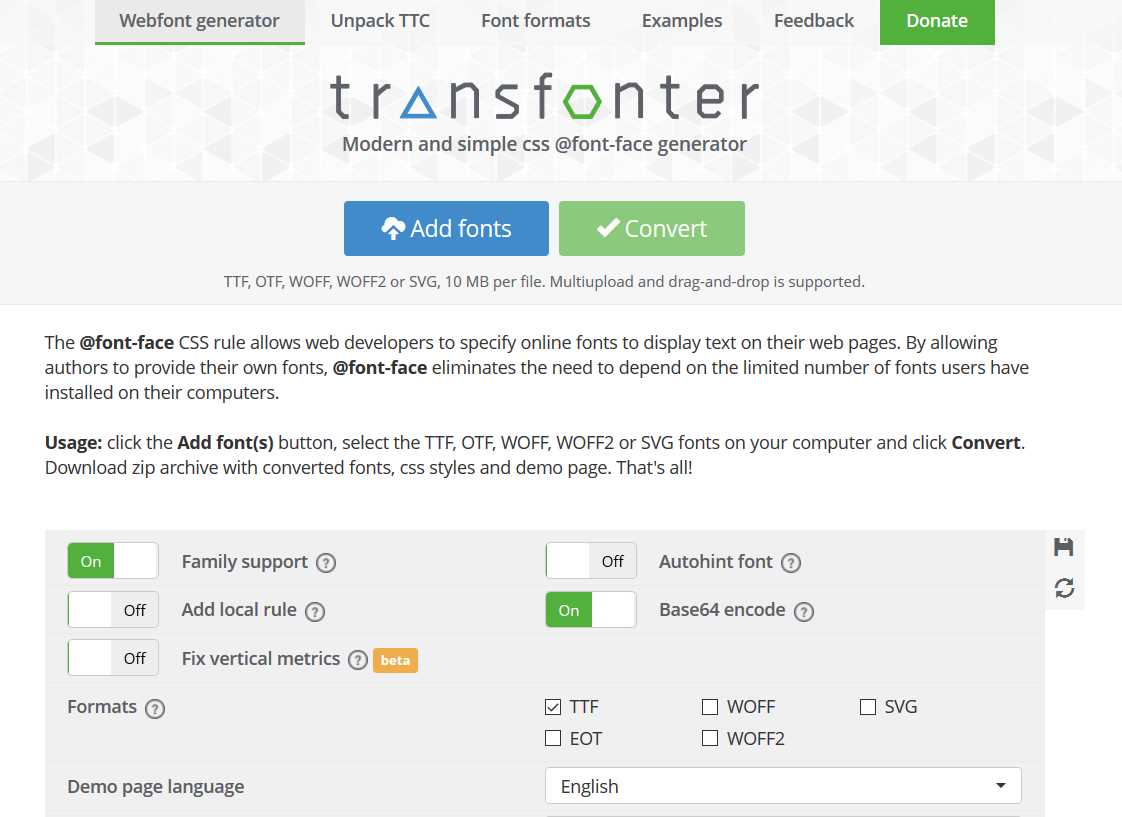
找到字体包后我们需要先将它进行Base64编码,https://transfonter.org/ 可以提供在线编码。

注意勾选Base64 encode和TTF。
convert完成后点击download,下载的文件解压后会有多个文件,我们只需要用到stylesheet.css即可。将stylesheet.css里的内容复制到小程序的wxss里即可。
@font-face {
font-family: 'Heiti TC';
src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAIAAAwBQRkZUTWv7JrYAABKoAAAAHEdERUYAKQAWAAASiAAAAB5PUy8yNs6S8wAAAVgAAABgY21hcHCZclkAAAH4AAABUmdhc3D//
EAAAAAzodxnA==) format('truetype');
font-weight: 500;
font-style: normal;
}
然后我们就可以使用这个字体了:
.word{
font-size: 35rpx;
font-family: 'Heiti TC';
}
对于比较小的字体,到这里就可以解决问题了,但遇到较大的字体包怎么办?如果字体包大于10MB,transfonter是不支持的,即使字体包不到10MB,我使用了3MB的,小程序预览时依然报错。对于一个小程序来说,一个字体就上MB,显然违背了小程序的初衷。我们可以借鉴web前端的做法。在前端中,打开一个网页就加载几MB的字体显然是不合适的,一个字体包中有很多字,但我们实际却用不到那么多字,我们可以考虑删掉字库中的一些文字来得到一个较小的字体包。
转换工具有很多,由于我电脑里恰好有nodejs,字蛛就是一个比较好的工具。如何使用官网里有介绍,需要注意的是,你可能需要写一个简单的html和css,因为这个工具本来是为了前端字体压缩设计的。
字体压缩后,再用transfonter转换一下,就可以在小程序里使用了。